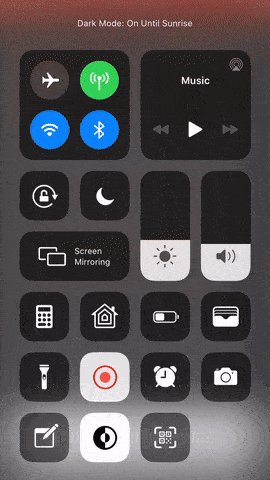
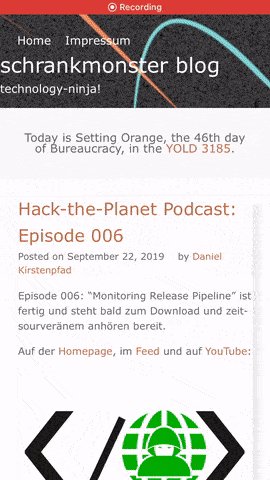
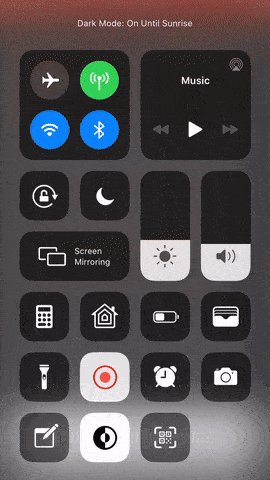
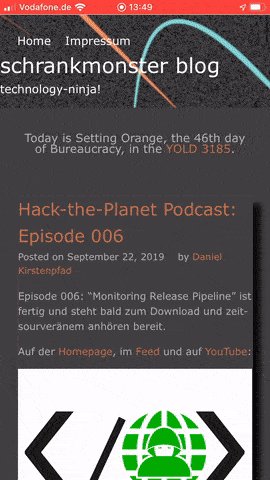
As iOS 13 has introduced a system wide dark mode into my workflow I had a good reason to give the CSS of this website a little spin.
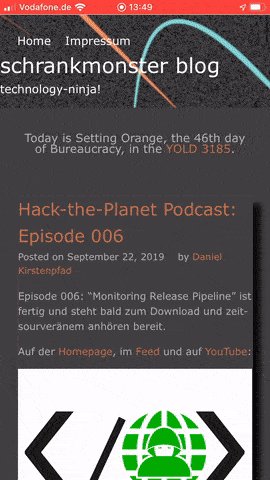
Depending on your system settings this website now supports Dark Mode.

As iOS 13 has introduced a system wide dark mode into my workflow I had a good reason to give the CSS of this website a little spin.
Depending on your system settings this website now supports Dark Mode.

Comments are closed.
Unfortunately, headings on Android WebView are very dark (teal against dark background). Android/Chrome doesn’t detect dark mode for some reason.
do you have a screenshot for me to test? I guess I have to adjust the colors a bit more then.
Sure: https://photos.app.goo.gl/zY47ohfUqZjQdccW8
Also on macOS Chrome the name/email etc fields are super dark (see link above).
thanks a lot! I’ve missed those entirely. With some tweaking I think it’s better now.