Don’t delay, order today! It’s in store since, actually right now. You won’t even find it through search yet!
Who wants a freebie? Comment and you’ll be given.
I’ve finished my little coding exercise today. With a good sunday afternoon used to understand and develop an iOS and Watch application from scratch I just handed it in for Apple AppStore approval.
The main purpose, aside from the obvious “learning how it’s done”, is that I actually needed a couple of complications on my watch that would show me the current day/date in the discordian calendar.

I have to say that the overall process of developing iOS and Watch applications is very streamlined. Much much easier than Android development.
The WatchKit development was probably the lesser great experience in this project. There simply is not a lot of code / documentation and examples for WatchKit yet. And most of them are in Swift – which I have not adapted yet. I keep to Objective-C for now still. With Swift at version 5 and lots of upgrades I would have done in the last years just to keep up with the language development… I guess with my choice to stick to Objective-C I’ve avoided a lot of work.
Anyhow! As soon as the app is through AppStore approval I will write again. Maybe somebody actually wants to use it also? :-)
With writing the app I just came up with the next idea for a complication I just really really would need.
In a nutshell: A complication that I can configure to track a certain calendar. And it will show the time in days/hours/minutes until the next appointment in that specific calendar. I will have it set up to show “how many hours till wakeing up”.
In the interesting field of IoT a lot of buzz is made around the predictive maintenance use cases. What is predictive maintenance?
The main promise of predictive maintenance is to allow convenient scheduling of corrective maintenance, and to prevent unexpected equipment failures.
The key is “the right information in the right time”. By knowing which equipment needs maintenance, maintenance work can be better planned (spare parts, people, etc.) and what would have been “unplanned stops” are transformed to shorter and fewer “planned stops”, thus increasing plant availability. Other potential advantages include increased equipment lifetime, increased plant safety, fewer accidents with negative impact on environment, and optimized spare parts handling.
Wikipedia
So in simpler terms: If you can predict that something will break you can repair it before it breaks. This improvse reliability and save costs, even though you repaired something that did not yet need repairs. At least you would be able to reduce inconveniences by repairing/maintaining when it still is easy to be done rather than under stress.
You would probably agree with me that these are a very industry-specific use cases. It’s easy to understand when it is tied to an actual case that happened.
Let me tell you a case that happened here last week. It happened to Leela – a 10 year old white British short hair lady cat with gorgeous blue eyes:

Ever since her sister had developed a severe kidney issue we started to unobtrusively monitor their behavior and vital signs. Simple things like weight, food intake, water intake, movement, regularities (how often x/y/z).
I’ve built hardware to allow us to do that in the most simple and automated way. In the case of getting to know their weight we would simply put the kitty litter box on a heavily modified persons scale. I wrote about that already back int 2016.
When Leela now visits her litter box she is automatically weighed and it’s taken note that she actually used it.
A lot of data is aggregated on this and a lot of things are being done to that data to generate indications of issues and alerts.
This alerted us last weekend that there could be an issue with Leelas health as she was suddenly visiting the litter box a lot more often across the day.
We did not notice anything with Leela. She behaved as she would everyday, but the monitoring did detect something was not right.
What had happened?
On the morning of March 9th Leela already had been to the litter box above average. So much above average that it tripped the alerting system. You can see the faded read area in the top of the graph above showing the alert threshold. The red vertical line was drawn in by me because this was when we got alerted.
Now what? She behaved totally normal just that she went a lot more to the litter box. We where concerned as it matched her sisters behavior so we went through all the checklists with her on what the issue could be.
We monitored her closely and increased the water supplied as well as changed her food so she could fight a potential bladder infection (or worse).
By Monday she did still not behave different to a degree that anyone would have been suspicious. Nevertheless my wife took her to the vet. And of course a bladder infection was diagnosed after all tests run.
She got antibiotics and around Wednesday (13th March) she actually started to behave much like a sick cat would. By then she already was on day 3 of antibiotics and after just one day of presumable pain she was back to fully normal.
Interestingly all of this can be followed up with the monitoring. Even that she must have felt worse on the 13th.
With everything back to normal now it seems that this monitoring has really lead us to a case of “predictive cat maintenance”. We hopefully could prevent a lot of pain with acting quick. Which only was possible through the monitoring in place.
Monitoring pets is seemingly becoming a thing – which lead to my rather funky post title declaration of the “Internet of Pets”. I know about a certain Volker Weber who even wrote in the current c’t magazine about him monitoring his dogs location.
Health is a huge topic for the future of devices and gadgets. Everyone will casually start to have more and more devices in their daily lifes. Unfortunately most of those won’t be under your own control if you do not insist on being in control.
You do not have to build stuff yourself like I did. You only need to make the right purchase decisions according to things important to you. And one of these things on that checklist should be: “am I in full control of the data flow and data storage”.
If you are not. Do not buy!
By coincidence the idea of having the owner of the data in full control of the data itself is central to my current job at MindSphere. With all the buzz and whistles around the Industry IoT platform it all breaks down to keep the actual owner of the data in control and in charge. A story for another post!
You want or you have to use shells – command line interfaces. And it’s something that always leads to stackoverflow / google sessions. Or you’re studying man-pages for hours.
But there’s a better way to view and understand these man-pages. There’s explainshell.com. Here is an example of what it can do:
As you can see it not only takes one command and shows you the meaning/function of a parameter. But it takes complex structured commands and unfolds it for you nicely onto a web page. Even the harder examples:
Cascading Style Sheets or CSS in short are a very powerful tool to control how content is being displayed.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content.
Wikipedia
Separation of formatting and content also makes it feasible to present the same markup page in different styles for different rendering methods, such as on-screen, in print, by voice (via speech-based browser or screen reader), and on Braille-based tactile devices. CSS also has rules for alternate formatting if the content is accessed on a mobile device.
So with CSS you can differentiate between target audiences. It gives you control over the output being rendered for specific render targets.
I frequently come across content I want to read. And almost as frequently I do not have time for a longer read when I come across interesting content.
My workflow for this is: keeping some to-be-read backlog of PDF files I have printed from websites. These PDF files are automatically synced to various devices and I can read them at a later stage.
What often is frustrating to see: bad the print results of website layouts as these websites have not even thought of the remote option of being printed.
With this blog I want to support any workflow and first and foremost my own. Therefore printing this blog adds some print-audience specifics.
For example the links I am using in the articles are usually inline when you are using a browser. When you’re printing the article those links get converted and are being written out with the text. So you can have them in your print-outs without loosing information.
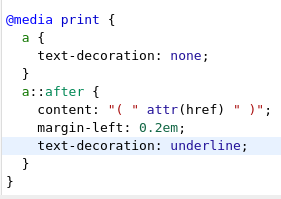
And the changes you need to apply to any webpage to instantly enable this are very simple as well! Just add this to your page stylesheet:

@media print {
a {
text-decoration: none;
}
a::after {
content: "( " attr(href) " )";
margin-left: 0.2em;
text-decoration: underline;
}
}

Since 2011 we’ve got this Boogie Board in the household. It’s simply a passive LCD panel on which you can write with a plastic pen. When you do you’re interacting with the liquid crytals and you switch their state. So what was black becomes white.
So we got this tablet and it’s magnetically pinned to our fridge. And whenever we’ve booked the next trip we’re crossing off days by coloring them in a grid.
How do you do such countdowns?
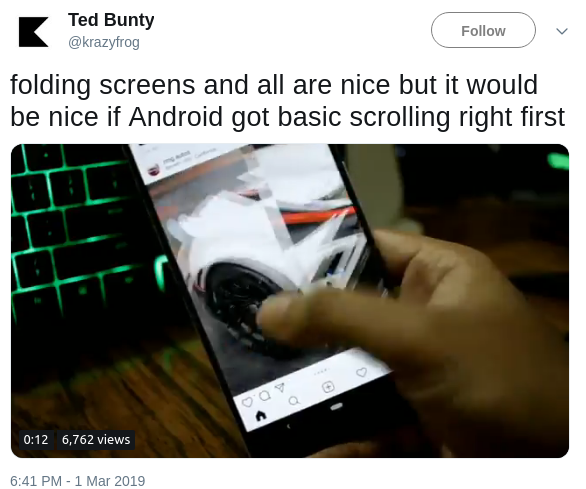
I own some Android devices as I am actively trying out Android every once in a while when a new version arrives.
While doing so the usability was always what eventually put me off and made me not use it.
This is indicative of my experience:

Simple things like the scrolling or tapping never worked for me. Of course it worked after the 2nd or 3rd tap. But not as it “should” feel.
I own Google Nexus devices as well as 3rd party android tablets from Asus. The basics never worked.
Why is that?
“It is difficult to get a man to understand something, when his salary depends upon his not understanding it!“
Upton Sinclair
My usual twitter use looks like this: I am scrolling through the timeline reading up things and I see an ad. I click block and never again will I see anything from this advertiser. As I’ve written here earlier.
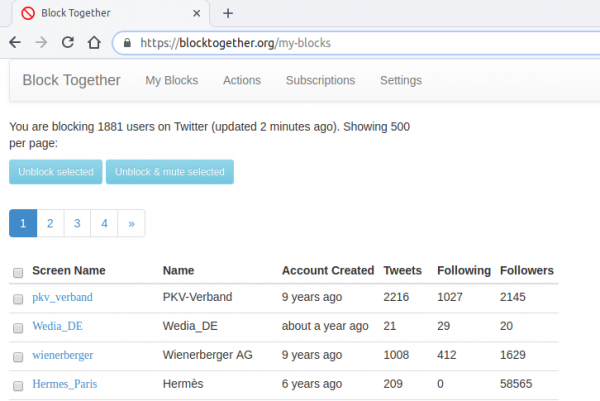
As Twitter is also a place of very disturbing content there are numerous services built around the official block list functionality. One of those services is “Block Together“.
Block Together is designed to reduce the burden of blocking when many accounts are attacking you, or when a few accounts are attacking many people in your community. It uses the Twitter API. If you choose to share your list of blocks, your friends can subscribe to your list so that when you block an account, they block that account automatically. You can also use Block Together without sharing your blocks with anyone.
blocktogether.org
I’ve signed up and apparently this is as easy as it gets when you want to share block lists.
There seem to be more people that use Twitter like I do. For example Volker Weber wrote about his handling of “promoted content”.

My block list on Twitter currently includes 1881 accounts and these are only accounts that put paid promotions without my request into my timeline.
I’ve read that Volker has such a long list as well – maybe it’s worth sharing as Volker is one person I would trust on his decisions for such a list. (vowe is a good mother!)
For about 2 years now I am using Todoist as my main task management / todo-list service.
This lead to a lot of interesting statistics and usage patterns as this service seems to integrate oh-so-nicely into a lot of daily tasks.
What kind of integration is it? Glad you asked!
At first we were using all sorts of different ways to manage task lists across the family with the main lists around everything evolved being the personal tasks and todos of each family member as well as the obvious groceries shopping list.
We’ve been happy customers of Wunderlist before but then Microsoft bought it and announced they will shut it down soon and replace it with “Todo” out of Office 365. Not being an Office 365 customer did lead to a dead-end on this path.
And then Amazon Alexa showed up and we wanted to naturally use those assistants around the house to add things to shopping and todo lists right away. Unfortunately neither Wunderlist nor the intermediate solution Toodledo were integrated with Alexa.
Then there suddenly was a window of opportunity We wanted Alexa integration and at least all the features we knew from Wunderlist and Toodledo and Todoist delivered right out of the box.
It takes todos and shopping items from Alexa, through the website, through Apps, Siri can use it and in general it’s well integrated with lots of services around. You can even send it eMails! Also we’ve never experienced syncing issues whatsoever.
And it’s the little things that really make a difference. Like that Chrome browser integration above.
You see that “Add website as task”? Yes it does exactly what you would expect. Within Chrome and two clicks you’ve added the current website URL and title as a task to any of your lists in Todoist. I’ve never been a fan of favourites / bookmarks in browsers. Because I usually do not store any history or bookmarks for longer. But I always need to add that website to a list to work through later the day. I used to send myself eMails with those links but with this is a much better solution to keep track of those links and not have them pile up over a long time.
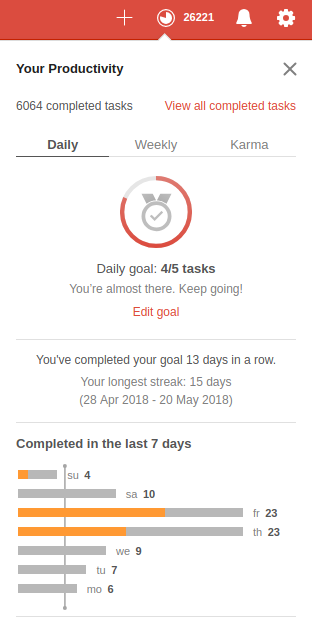
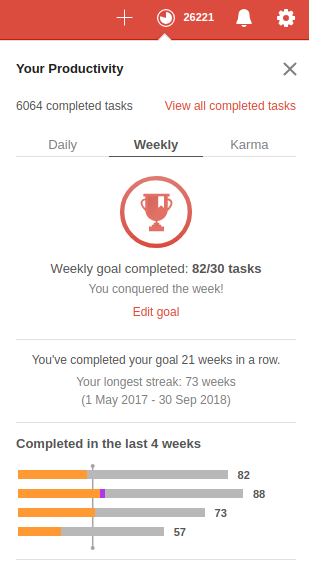
What’s also very nice is the way Todoist generates statistics and tracks your progress over time. There’s a system in Todoist called “Karma”.


Which allows you to marvel at your progress and sun yourself in the immense productivity you’ve shown.
But hey – there’s actual value coming from this. Like if you do it for a year or two you get such nice statistics which show how you did structure your day and how you might be able to improve. Look at a simple yearly graph of how many tasks have been completed at specific times of the day.
So when most people in the office spend their time on lunch breaks I usually complete the most tasks from my task list. Also I am quite early in “before the crowd” and it shows. Lots of stuff done then.
And improvements also show. On a yearly base you can see for example how many tasks you did postpone / re-schedule when. Like those Mondays which are currently the days most tasks get postponed. What to do about that?
I recently wrote about how I am using ThinClients in our house to always have a ready-to-use working environment that get’s shared across different desks and work places.
To complete the zoo of devices I wanted to take the chance and write about another device we’re using when the purpose fits: ChromOS devices.
A little bit over a year ago I was given a HP Chromebook 11 G5 and this little thing is in use ever since.
The hardware itself is very average and works just right. The only two things that could be better are the display and the trackpad. With the trackpad you can help yourself with an external mouse.
The display works for the device size but the resolution being 1366×768 is definitely a limiting factor for some tasks.
What is not a limiting factor, astonishingly, is the operating system. I did not have any expectations at all when I first started using the Chromebook but everything just fell into place as expected. A device with almost no local storage and everything on the google cloud as well as a device that you can simply pick up and start using with just your google account may not sound crazy innovative. But let me tell you: if you start living that thin client, cloud stored life these Chrome OS devices hit the spot perfectly.
Everything updates in the background and as long as you are okay with web based applications or Android based applications you are good to go.
Did I miss anything functionwise? Yes. At the beginning there was no real shell or Linux tools available for Chrome OS natively. This has changed.
Would I buy another one or do I recommend it and for whom? I would buy another one and I would recommend it for certain audiences.
I would recommend it for anyone who does not need to game anything not available in the Google Playstore – anything that can be done on the web can be done with the Chromebook. And as long as there is not the requirement of anything native or higher-spec that requires you to have “Windows-as-a-hobby” or a beefy MacOS device sitting around I guess these inexpensive Chrome OS devices really have their niche.
For kids – I guess this would make a great “my-first-notebook” as it works when you need it and does not lock you in too much if you wanted to start exploring. But then again: what do I know – I do not have kids.
Learning a new language is full of discoveries along the way!
As I am spending more time on learning the Japanese language the more different things seem to unlock. One of those things is the apparent fun Japanese companies have with puns/slight writing mismatches.
Like this one – I think (as I can not be 100% sure yet…learning!):

This is an advertisement in a supermarket for a laundry detergent. It is themed to an Anime called “Attack on Titan” – properly because the detergents name is Attack. So when I tried to make sense of the text I first read it wrong, of course.
Let’s look at it step-by-step:
I first started reading the Hiragana portion and make sense of it. There I made my first mistake which is to misread the first second character. For some reason my brain went for わ (wa) when I should have gone for れ (re).
Then I typed away further and came to the Kanji. I read a 活 (katsu) when it in fact was a 汚 (kitanai).
Given that you’ve typed those into Google Translate you will get very interesting results. I had a good laugh by then:
I am not sure if this is on purpose or not – as I do not yet know if I am just making a mess on this or if this is intentionally done so that, given your level of Japanese reading and attention-spent reading it, you get very different and funny results.
Any Japanese readers that can add some explanations? Am I far off with the thoughts?
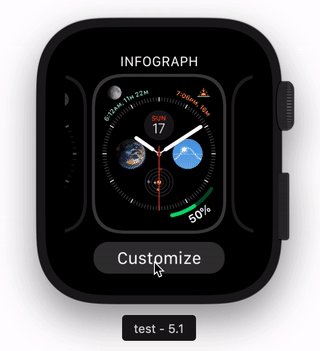
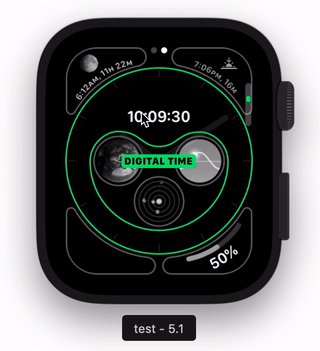
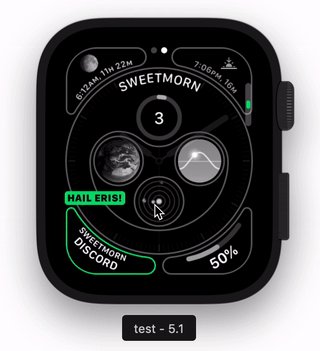
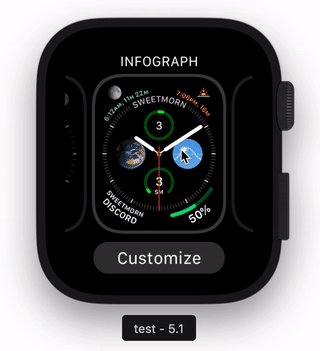
I’ve started to write a watch app for iOS/WatchOS which is going to display the current calendar information according to the discordian calendar.
Since there’s no watch support on any of the calendar apps in the AppStore and I wanted to have easy to use watchface support I had to try it myself.
I will update here on the progress but so far it looks like this:
When you want to make things happen on a schedule or log them down when they took place a calendar is a good option. Even more so if you are looking for an intuitive way to interact with your home automation system.
Calendars can be shared and your whole family can have them on their phones, tablets and computers to control the house.
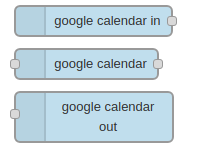
In general I am using the Node-Red integration of Google Calendar to send and receive events between Node-Red and Google. I am using the node-red-node-google package which comes with a lot of different options.

Of course when you are using those nodes you need to configure the credentials
So you got those light switches scattered around. You got lots of things that can be switched on and off and controlled in all sorts of interesting ways.
And now you want to program a timer when things should happen.
For example: You want to control when a light is being switched on and when it’s then again been switched off.
I did create a separate calendar on google calendar in which I am going to add events to in a notation I came up with: those events have a start-datetime and of course an end-datetime.
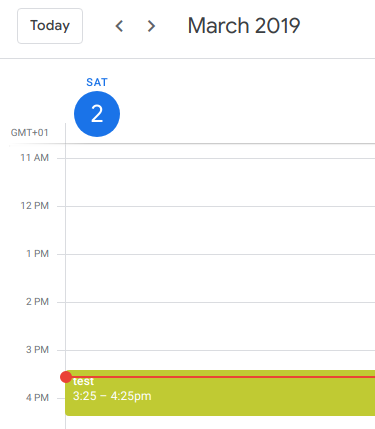
When I now create an event with the name “test” in the calendar…

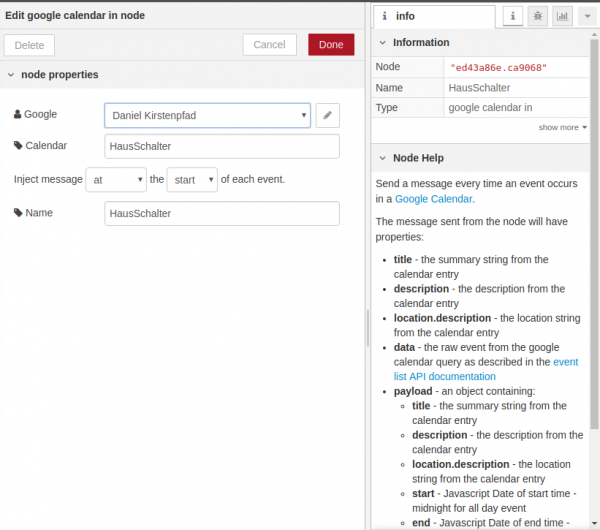
And in Node-Red you would configure the “google calendar in”-Node like so:

When you did wire this correctly everytime an event in this calendar starts you will get a message with all the details of the event, like so:
With this you can now go crazy on the actions. Like using the name to identify the switch to switch. Or the description to add extra information to your flow and actions to be taken. This is now fully flexible. And of course you can control it from your phone if you wanted.
So you also may want to have events that happened logged in the calendar rather than a plain logfile. This comes very handy as you can easily see this way for example when people arrived home or left home or when certain long running jobs started/ended.

To achieve this you can use the calendar out nodes for Node-Red and prepare a message using a function node like this:
var event = {
'summary': msg.payload,
'location': msg.location,
'description': msg.payload,
'start': {
'dateTime': msg.starttime,//'2015-05-28T09:00:00-07:00',
'timeZone': 'Europe/Berlin'
},
'end': {
'dateTime': msg.endtime,//'2015-05-28T17:00:00-07:00',
'timeZone': 'Europe/Berlin'
},
'recurrence': [
//'RRULE:FREQ=DAILY;COUNT=2'
],
'attendees': [
//{'email': 'lpage@example.com'},
//{'email': 'sbrin@example.com'}
],
'reminders': {
'useDefault': true,
'overrides': [
//{'method': 'email', 'minutes': 24 * 60},
//{'method': 'popup', 'minutes': 10}
]
}
};
msg.payload = event;
return msg;
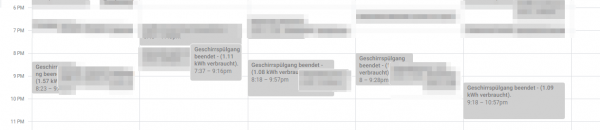
And as said – we are using it for all sorts of things – like when the cat uses her litter box, when the washing machine, dryer, dishwasher starts and finishes. Or simply to count how many Nespresso coffees we’ve made. Things like when members of the household arrive and leave places like work or home. When movement is detected or anything out of order or noteable needs to be written down.
And of course it’s convenient as it can be – here’s the view of a recent saturday:
In less than 10 days the season of chaos will end and discord will take over.
To be prepared and to not miss any important days – as some sort of public service announcement – I hereby link you to the discordian calendars adjusted for the current year 3185 (2019).
A holyday not found on any calendar. A calendar not found on any planet. A planet not found in any universe. A universe not found in any imagination. An imagination not found.
cliche internet alias
I had redone the header of this blog a while ago but since I was trying around some things on the template I wanted something more dynamic but without any additional dependencies.
So I searched and found:
Tim Holman did a very nice implementation of this “worm generator” with only using the HTML5 canvas tag and some math. I made some very slight changes and integrated it into the header graphic. It will react to your mouse movement and resets if you click anywhere. Give it a go!
I had to solve a problem. The problem was that I did not wanted to have the exact same session and screen shared across different work places/locations simultaneously. From looking at the same screen from a different floor to have the option to just walk over to the lab-desk solder some circuits together and have the very same documents opened already and set on the screens over there.
One option was to use a tablet or notebook and carry it around. But this would not solve the need to have the screen content displayed on several screens simultaneously.
Also I did not want to rely on the computing power of a notebook / tablet alone. Of course those would get more powerful over time. But each step would mean I would have to purchase a new one.
Then in a move of desperation I remembered the “old days” when ThinClients used to be the new-kid in town. And then I tried something:
I just recently had moved all house server infrastructure over to Linux and Docker. So what would keep me from utilizing the computing power of that one beefy server in the basement to host all of my desktop needs?
It turns out: Nothing really. Docker is well prepared to host desktop environments. With a bit of tweaking and TigerVNC Xvnc I was able to pre-configure the most current Ubuntu to start my preferred Mate desktop environment in a container and expose it through VNC.
If you wanted to replicate this I would recommend this repository as a starting point.
Even better I found that the RaspberryPi single board computers come with a free pre-licensed and accelerated version of RealVNC.
So I took one of those RaspberryPis, booted up the Raspbian Desktop lite and connected to the dockers VNC port. It all worked just like that.
The screenshot above holds an additional information for you. I wanted sound! Video works smooth up to a certain size of the moving video – after all those RaspberryPis only come with sub Gbit/s wired networking. But to get sound working I had to add some additional steps.
First on the RaspberryPI that you want to output the sound to the speakers you need to install and set-up pulseaudio + paprefs. When you configure it to accept audio over the network you can then configure the client to do so.
In the docker container a simple command would then redirect all audio to the network:
pax11publish -e -S thinclient
Just replace “thinclient” with the ip or hostname of your RaspberryPI. After a restart Chrome started to play audio across the network through the speakers of the ThinClient.
Now all my screens got those RaspberryPIs attached to them and with Docker I can even run as many desktop environments in parallel as I wish. And because VNC does not care about how many connections there are made to one session it means that I can have all workplaces across the house connected to the same screen seeing the same content at the same time.
And yes: The UI and overall feel is silky smooth. And since VNC adapts to some extend to the available bandwidth by changing the quality of the image even across the internet the VNC sessions are very much useable. Given that there’s only 1 port for video and 1 port for audio it’s even possible to tunnel those sessions across to anywhere you might need them.
Working in the IT industry requires us to spend copious amounts of time focused on our screens mostly sitting at our desks. But this does not have to be that way.
For me sitting down for long times creates a lot of unwanted effects and essentially leads to me not being able to focus anymore properly.
In 2015 my wife and I attacked that “health problem” as a team. And in the 12 months until 2016 we both lost 120 kg / 260lbs added up together in body weight and completely changed the way we deal with food and sport.
With that I also changed the way I work. Sitting down was from now on the exception.
Coincident with this lifestyle change my then-employer Rakuten rolled out it’s then new workplace concept and everyone got great electric stand-up desks that allowed you to change the height up and down effortlessly.
When I started with SIEMENS of course their workplace concept included standing desks as well!
For those times I am working from home one of the desks is equipped with a standing desk with an additional twist.

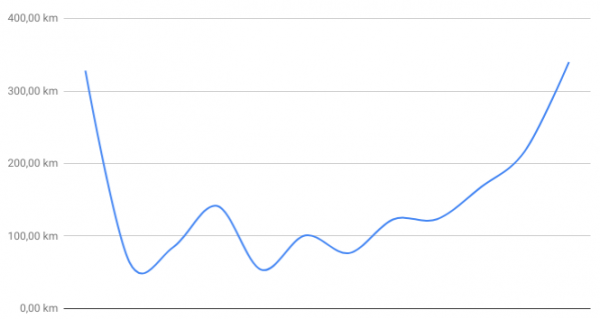
So this desk let’s you work while standing. But it also allows you to walk while you work. You can set the speed from 0 to 6.4 km/h.
Given a good headset I personally can attend conference calls without anyone noticing I am walking with about 4 km/h paces.
When I am spending a whole day working from this desk it is not uncommon to accumulate 25-40 km of total distance without really noticing it while doing so. Of course: later the day you’ll feel 40km in one way or the other

It took a bit of getting used to as your feet are doing something entirely different from what the rest of the body is doing. But at least for me it started to feel natural very quickly.
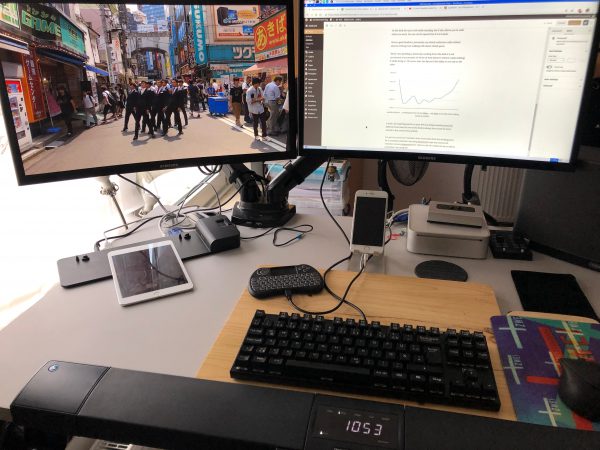
I’ve put two curved 24″ monitors onto it and aside from the docking ports for a company notebook I am using thinclients to get my usual work machines screens teleported there. There’s a bit of a media set-up as well as sometimes I am using one of the screens for watching videos.

For those now interested in the purchase of such a great walking desk: I can only recommend doing so! But be aware of some thoughts:
There are not a lot of vendors of such appliances. And those vendors are not selling a lot of them. This means: be ready for a € 1000+ purchase and be ready to shell out some good money on extended warranties.
My first desk + treadmill was replaced 3 times before. It was LifeSpans first generation of treadmill desks and it just kept exploding. I actually had glowing sparks of fire spitting out of the first generation treadmill.
I’ve returned it for no money loss and waited for the second generation. This current, second generation of LifeSpan treadmill desks is really doing it for me for longer than the first generation ever had without breaking. Looking at the use of the device I would see it as a purchase over 5 years. After 5 years of actual and consistent use I wouldn’t be overly annoyed if the mechanical parts of the appliance would stop working. I am not expecting such a device to live much longer anyhow.
Energy consumption wise it’s quite impressive how much energy this thing consumes. I wasn’t quite expecting those levels. So here’s for you to know:
So just around 500 Watts when in use. The 65W base load is the monitors and computers on top.

I can only recommend to try something like this out. Unfortunately it’s quite hard to find a place to try it out. At least I was not able to try before buy.
But then again I could answer your questions if you had any.
Since a couple of months we are trying harder to learn a foreign language.
And as we excepted it is very hard to get a proper grasp on speaking the language. Especially since it is a very different language to our mother tongue.
And while comfortably interacting with digital assistants around the house every day in english and german the thought came up: why don’t these digital assistants help with foreign language listening and speaking training?
I mean Google Assistant answers questions in the language you have asked them. Siri and Alexa need to know upfront in which language you are going to ask questions. But at least Alexa can translate between languages…
But with all seriousness: Why do we not already have the obvious killer feature delivered? Everyone could already have a personal language training partner…

When you take a picture with an iPhone these days it does generate haptic feedback – a “kachung” you can feel. And a shutter sound.
Thankfully the shutter sound can be disabled in many countries. I know it can’t be disabled on iPhones sold in Japan. Which kept me from buying mine in Tokyo. Even when you switch the regions to Europe / Germany it’ll still produce the shutter sound.
Anyway: With my iPhone, which was purchased in Germany, I can disable the shutter sound. But it won’t disable the haptic “kachung”.

It’s interesting that Apple added this vibration to the activity of taking a picture. Other camera manufactures go out of their way to decouple as much vibration as possible even to the extend that they will open the shutter and mirror in their DSLRs before actually making the picture – just so that the vibration of the mirror movement and shutter isn’t inducing vibrations to the act of taking the picture.
With mirror less cameras that vibration is gone. But now introduced back again?
Am I the only one finding this strange?
One thing I cannot do without linking to external sources or having control over the content storage is to have videos here on the pages.
There are a couple of options to achieve this and I am evaluating some of them right now. The goal is very clear:
So let’s see some options tried out:
Since AVM has started to offer wireless mesh network capabilities in their products through software updates I started to roll it out in our house.
Wireless mesh networks often consist of mesh clients, mesh routers and gateways. Mobility of nodes is less frequent. If nodes constantly or frequently move, the mesh spends more time updating routes than delivering data. In a wireless mesh network, topology tends to be more static, so that routes computation can converge and delivery of data to their destinations can occur. Hence, this is a low-mobility centralized form of wireless ad hoc network. Also, because it sometimes relies on static nodes to act as gateways, it is not a truly all-wireless ad hoc network.
Wikipedia
With the rather complex physical network structure and above-average number of wireless and wired clients the task wasn’t an easy one.
To give an impression of what is there right now:
So there’s a bit of almost everything. There’s wired connections (1Gbit to most places) and there is wireless connections. There are 5 access points overall of which 4 are just mesh repeaters coordinated by the Fritz!Box mesh-master.
There’s also powerline used for some of the more distant rooms of the mansion. All in all there are 4 powerline connections all of them are above 100 Mbit/s and one even is used for video streaming.
All is managed by a central Fritz!Box and all is well.
Like without issues. Even interesting spanning-tree implementations like from SONOS are being properly routed and have always worked without issues.
The only other-than-default configuration I had made to the Fritz!Box is that all well-known devices have set their v4 IPs to static so they are not frequently switching around the place.
How do I know it works? After enabling the Mesh things started working that have not worked before. Before the Mesh set-up I had several accesspoints independently from each other on the same SSID. Which would lead to hard connection drops if you walked between them. Roaming did not work.
With mesh enabled I’ve not seen this behavior anymore. All is stable even when I move actively between all floors and rooms.
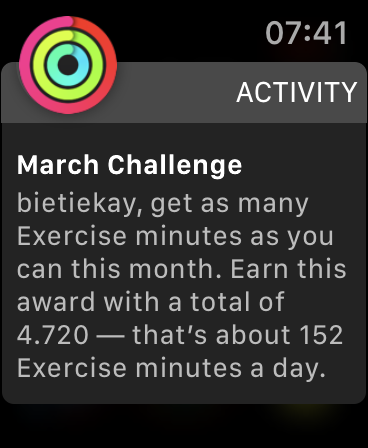
We are using Apples smartwatch to measure some health stats during our workouts. And Apple Watch is doing a great job at that.
With all that polish one would expect better from what Apple has to offer in the software department…
Apple Watch has monthly challenges that get automatically generated from previous measurements. But seeing that an already much above average activities number would have to be doubled to complete the challenge is absurd. To a degree where challenges are arguably health risks…

I’ve recently written about the privacy and data security state of this blog and starting today all content is being provided encrypted.
Bless the wonderful Let’s Encrypt project!