Simple Windows Text Expander
If you, like me, once every while need to type the same again and again it might also get tired for you as it got for me.
A specific example: I very frequently need to have the current date available to be entered.
May it be because I need to name a file correctly, prepending it with the current date, or because I need it to refer to a specific date in a text I am currently typing.
The common scheme for dates I am using is YYYY-MM-DD. The 24th of September 2019 becomes 2019-09-24.
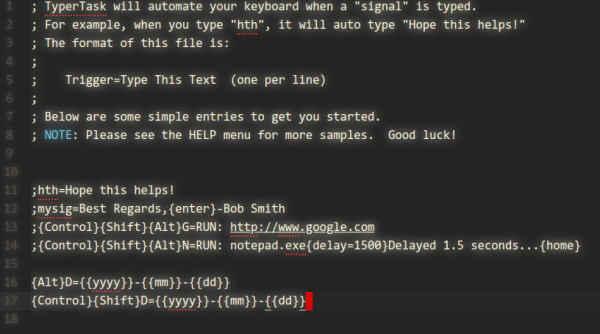
For when I am on Windows I am using a small utility called “TyperTask” to have a system wide shortcut available to me that will enter the current date with the press of a button.
As you can see in the screenshot above. By simply adding / editing the TXT file you will be able to specify new shortcuts. In the above case ALT+D or STRG+SHIFT+D will generated my desired date text pattern.
It’s freeware. It’s from a company that ceased to exist. It’s 60kbyte. Download while supply lasts.
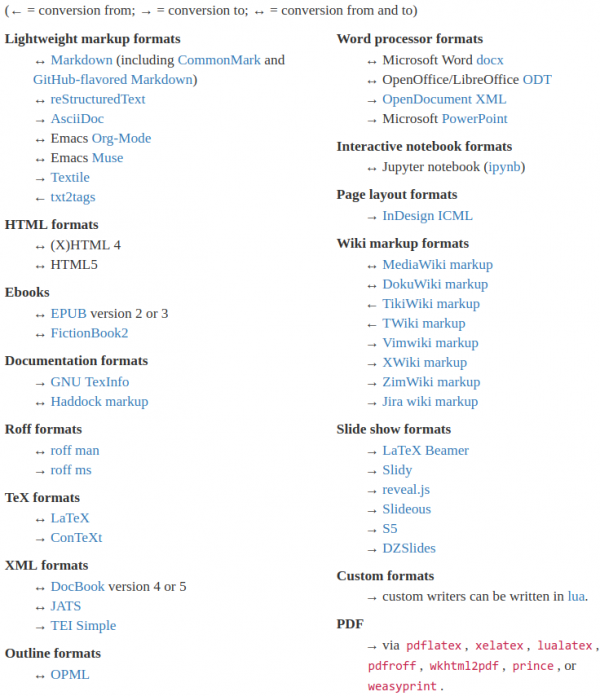
convert text formats
If you need to convert files from one markup format into another, pandoc is your swiss-army knife
https://pandoc.org/
Of course it’s open source – and of course there’s a docker image for it.
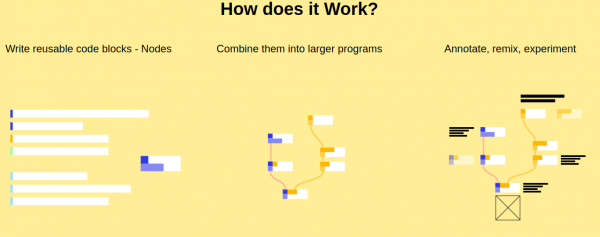
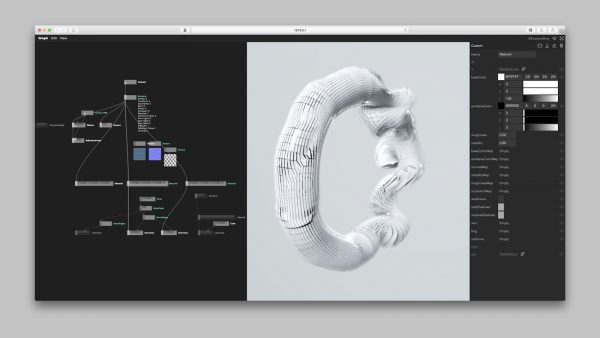
nodes – a new way to create with code
In Nodes you write programs by connecting “blocks” of code. Each node – as we refer to them – is a self contained piece of functionality like loading a file, rendering a 3D geometry or tracking the position of the mouse. The source code can be as big or as tiny as you like. We’ve seen some of ours ranging from 5 lines of code to the thousands. Conceptual/functional separation is usually more important.
Nodes.io
Nodes* is a JavaScript-based 2D canvas for computational thinking. It’s powered by the npm ecosystem and lives on the web. We take inspiration from popular node-based tools but strive to bring the visual interface and textual code closer together while also encouraging patterns that aid the programmer in the prototype and exploratory stage of their process.
*(not to be confused with node.js)
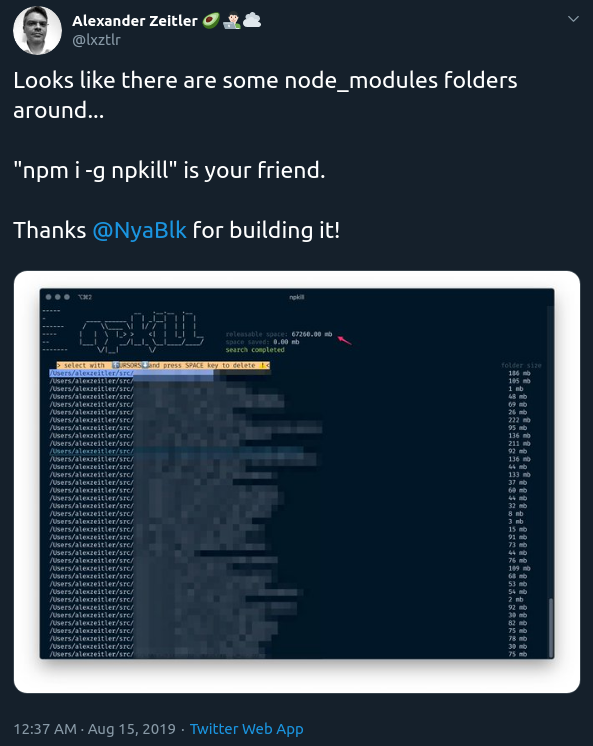
housekeeping with NodeJS
When you are using or developing NodeJS applications and the Node Package manager (npm) over time a lot of old crusty libraries will accrue.
A lot means, a lot:
To have a chance to get on top of things and save space, try this:
npm i -g npkill
By then using npkill you will get an overview (after a looong scan) of how much disk space there is to be saved.
Great tip!
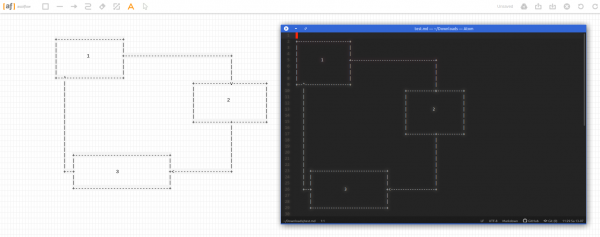
easily draw text based flowcharts
As I am mainly producing text and markdown notes throughout the day I am always interested in ways to quickly create simple text-based flow-charts.
I did write about a couple of tools to accomplish this previously but I want to take note of the most recent addition to the toolbox: ASCIIFlow Infinity.
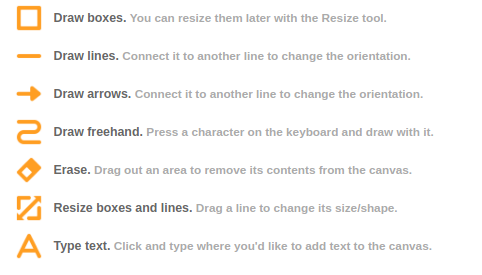
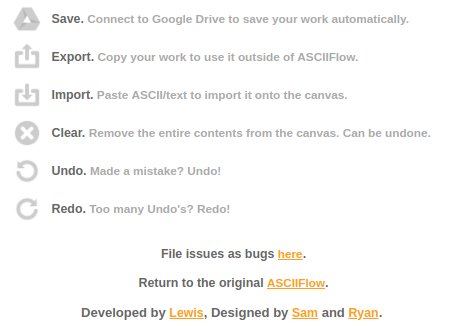
You open it in your browser and start drawing with the simple tools provided.
When you are done you export it to plain text and do what you feel like with it.
Here’s a feature overview:
generate web-ready graphs and data visualizations without coding
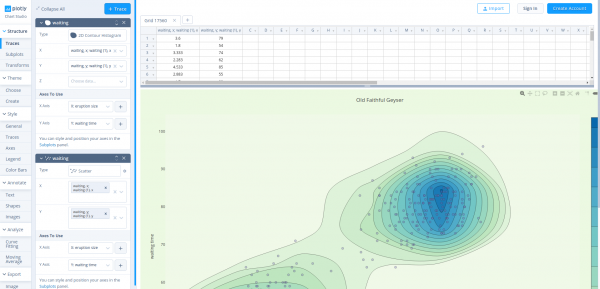
Plot.ly is both a well known software library of impressive visualizations and a company providing software and know-how around visualizations.
With the libraries requiring a fair amount of know-how and programming to be useful to everyone there is now seemingly a multitude of tools that wraps the powers of the library and provides a great online-/web-browser experience to create impressive visualizations:
The access path to this quite powerful tool does somehow not be very easily found. So I am linking to it for your and my later reference.
terminates the calling process if buffer is not a valid userspace pointer.
How to build security into your software? It’s always simple to find examples where things gone wrong. Where security was compromised and things did not work out as the software authors envisioned.
As always there are new concepts and operating systems being implemented.
A particularly interesting example of security software design can be observed here:
Fuchsia is an open source capability-based operating system currently being developed by Google.
In contrast to prior Google-developed operating systems such as Chrome OS and Android, which are based on the Linux kernel, Fuchsia is based on a new microkernel called Zircon. The name Zircon refers to the mineral of the same name.
Google Fuchsia
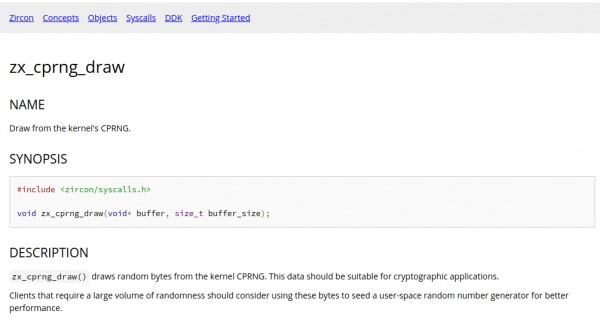
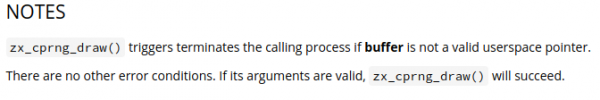
So you now know what Fuchsia is. Now on to the actual example. For this we have to take a look into the developer documentation of Zircon:
So this describes a method to get random numbers from the systems cryptocraphically-secure-random-number-generator (CPRNG). It takes a pointer to a memory location as a parameter.
Now. What’s secure about that? It’s the behaviour of the method when it is encountering an unsecure situation:
It’ll kill the calling process when the pointer is not valid.
what do you do with a rental car?
“The only thing we can say is that data show a number of people rent cars without driving them.”
Growing number of car-sharing users don’t rent cars for driving
Wait. What?
“Usually the only place I can take a nap while visiting my clients is a cybercafe in front of the station, but renting a car to sleep in is just a few hundred yen (several dollars), almost the same as staying in the cybercafe.”
Growing number of car-sharing users don’t rent cars for driving
Right…
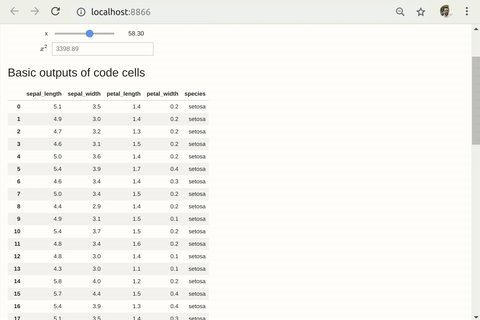
serve live interactive Jupyter notebooks
The Jupyter Notebook is an open-source web application that allows you to create and share documents that contain live code, equations, visualizations and narrative text. Uses include: data cleaning and transformation, numerical simulation, statistical modeling, data visualization, machine learning, and much more.
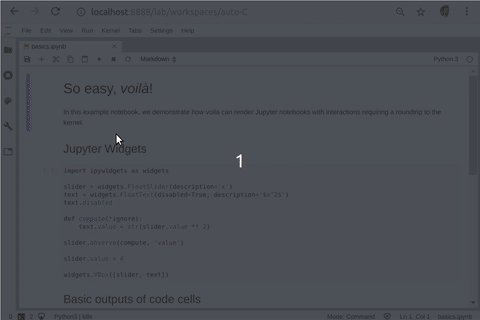
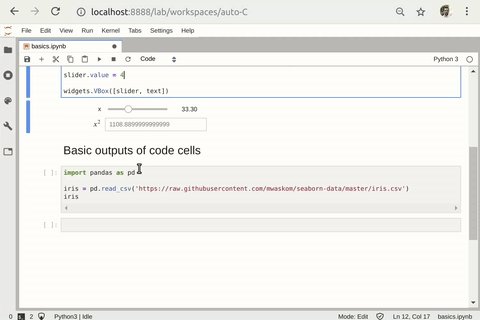
voilá
Voila serves live Jupyter notebook including Jupyter interactive widgets.
Unlike the usual HTML-converted notebooks, each user connecting to the Voila tornado application gets a dedicated Jupyter kernel which can execute the callbacks to changes in Jupyter interactive widgets.
https://github.com/QuantStack/voila
how long until …
I am a happy user of the Apple Watch and iPhones in general. It’s working out great for me so far.
There are a couple of features that I would wish where there. And simple things like an hour-chime or hour/half-hour tap are frequently included into the WatchOS updates.
But some of the more specific features just won’t materialize on Apple Watch.
Think of this: You are doing your thing, you know, being a productive member of the society. And apart from the information “What’s next” the information of “When’s next and how long until then” is equally important.
I already had all information – like upcoming events – in my calendar. Why not have the watch display directly on the watch face how long I’ve got until then?!
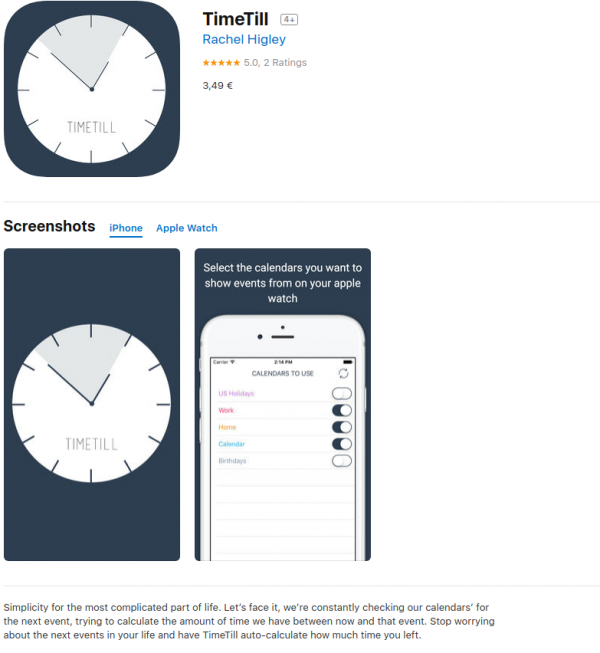
This is where I’ve found an app called “Time Till” by Rachel Higley.
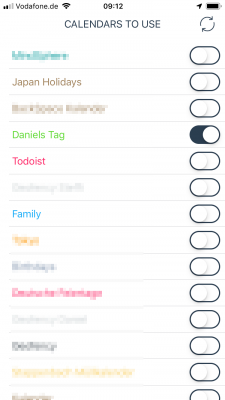
You’re downloading it on your iPhone and when opened up first it will show you a list of your calendars.

You can turn on/off any of them in this app and by doing so you are selecting which of the calendars will be included in the calculation “how long until the next meeting”.
I’ve only selected one calendar which holds those appointments that I need to know how long until then. So it’s not the next work meeting. It’s important things.
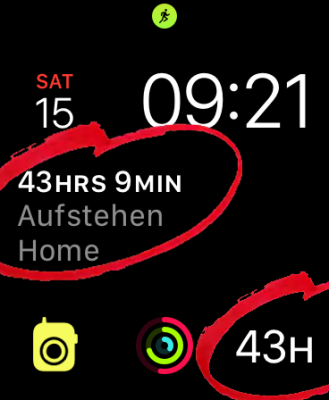
On the watch, however many calendars you’ve selected, it will show you something like this:

So in this case it’ll show the hours until I have to wake-up. Whatever I put into this calendar will show up there. If I want with the name of the event, but most commonly I am using the bottom right version: just the hours/minutes until.
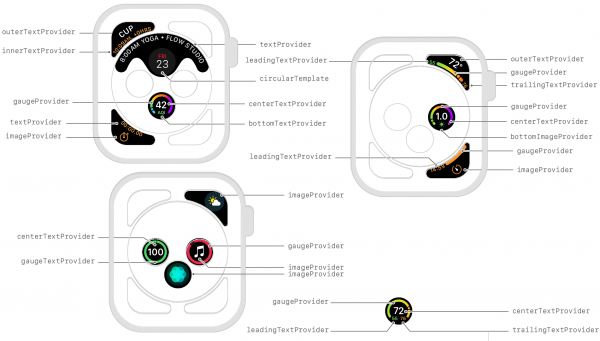
Unfortunately Rachel is quite busy and so there’s no update for the app to also support the new Modular Infograph complications of WatchOS 5 and up.
If you don’t know how those look like, here is a picture I’ve put together from Apples developer documentation:
So I am thinking to rewrite the app and include the new complications. In fact: I’ve implemented my “Discordian Calendar Apple Watch Complication” app as a test and exercise to learn how I would be able to rewrite “Time Till”.
Now the only thing I need is to be kissed by the muse that fuels the urge to just get it done :-).
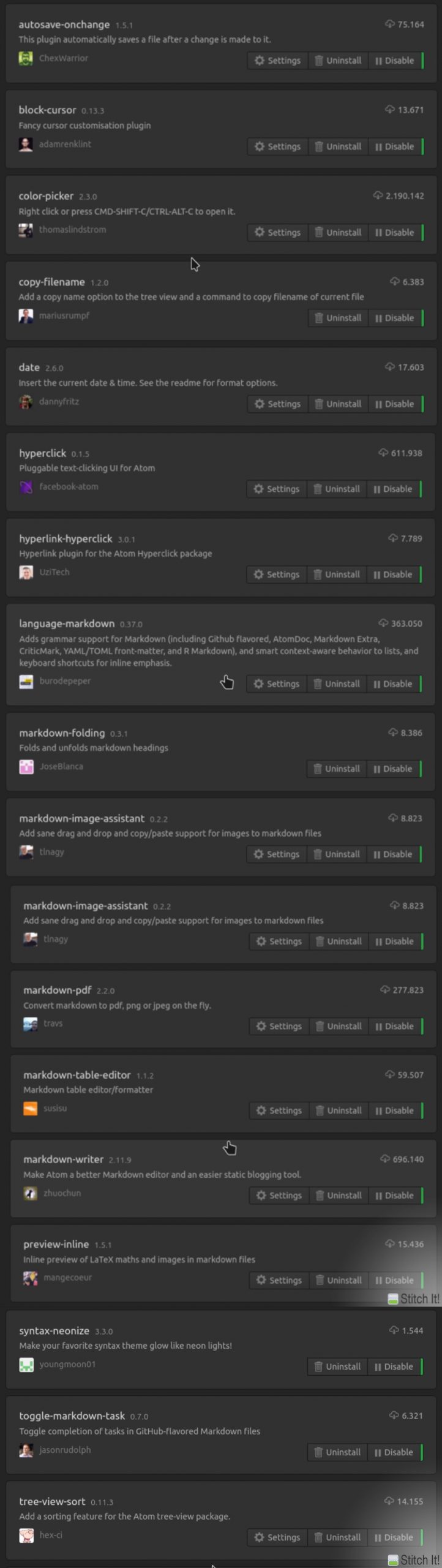
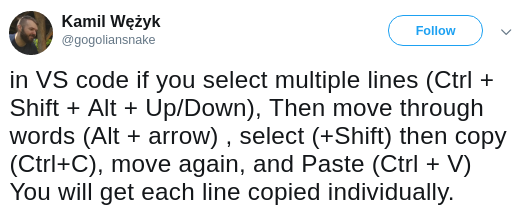
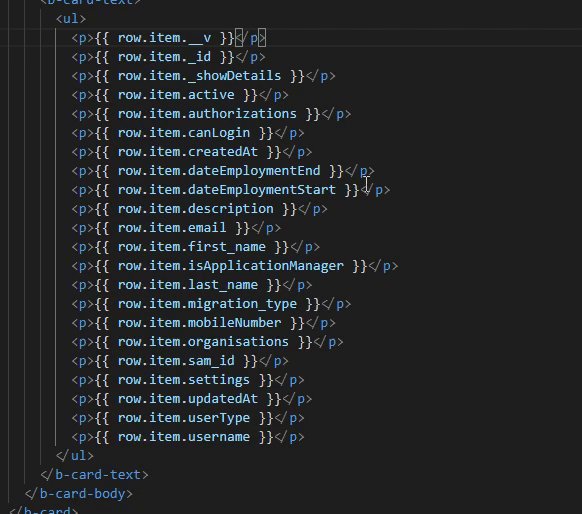
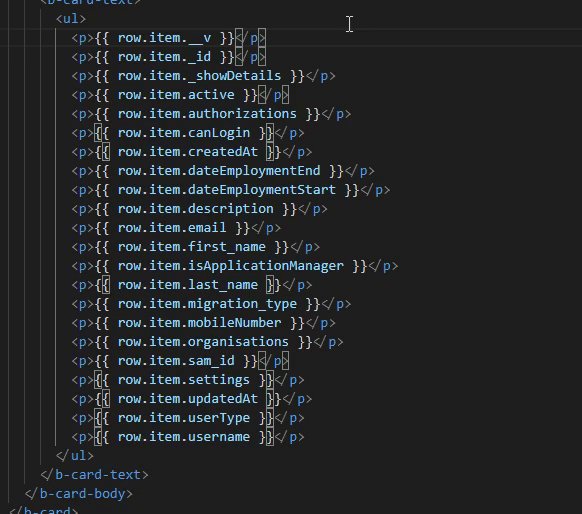
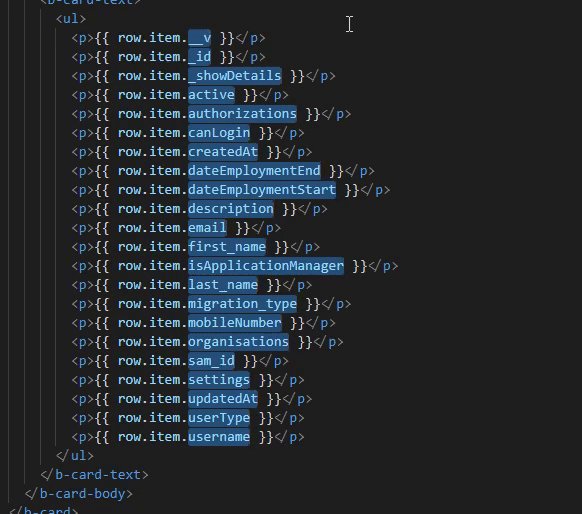
multi cursor in vscode and atom
Atom
Install multi-cursor-plus:
Hate reaching for the mouse?
multi-cursor-plusmulti-cursor-plusallows you to create multiple cursors anywhere in the buffer, using only your keyboard. Supports multiple selections and removing previous cursors at any time. Easy to use. Amazing!
VSCode
絵描きさんの作業環境が見たい – I want to see artists’ work environments
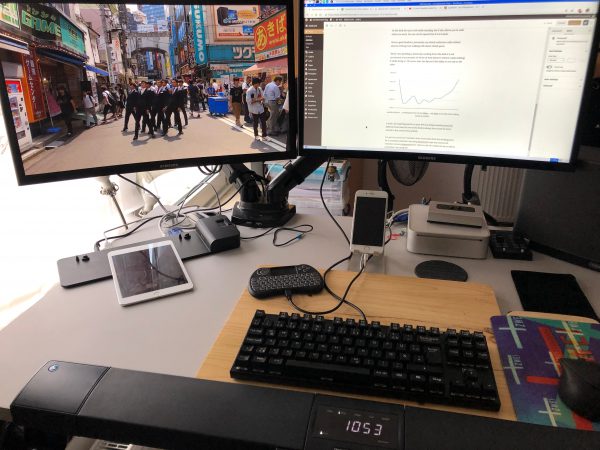
We are using computers every day and we are doing this in many different environments. Some of us give their desk space and work environment some more thoughts.
If you want some inspiration regarding your desk and work space, take a look at this great Twitter Hashtag: #絵描きさんの作業環境が見たい
It means “I want to see artists’ work environments” and is used for some years now for japanese artists to post pictures of their work environments…
I also had posted mine, yet not being an artist.

Meeting with a hologram
I can never wrap my head around how people really only use audio to communicate within teams, across cultures and timezones.
I’ve experienced first hand what a difference it makes to use good video conferencing that actually works. And it makes such a difference on productivity and team collaboration.
Video conferencing never replaces real-life face-2-face meetings. It just does not start relationships.
If you already had your work and personal relationship started video conferencing will make all the difference to your work.
Anyhow: I am also a big believer in augmented-reality glasses. I have to wear glasses anyhow all the time – why not improving them with the ability to display stuff.
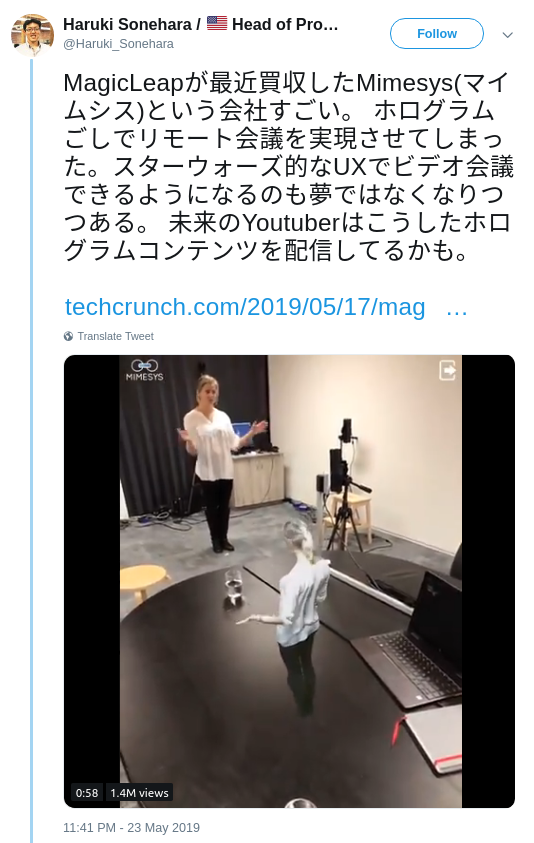
Now, think of this. You’ve got one of those AR glasses on and you start the video conference call. And this happens:

Time estimation in software development
I’ve found myself in these spots several times in my life. Either I had to deliver on an estimate or I had to acknowledge an estimation and deal with the outcomes.
If you are involved in anything digital / software this is a recommended piece to read:
Anyone who built software for a while knows that estimating how long something is going to take is hard. It’s hard to come up with an unbiased estimate of how long something will take, when fundamentally the work in itself is about solving something. One pet theory I’ve had for a really long time, is that some of this is really just a statistical artifact.
Why software projects take longer than you think
convert Markdown scribbles to vector drawings
Every task you take
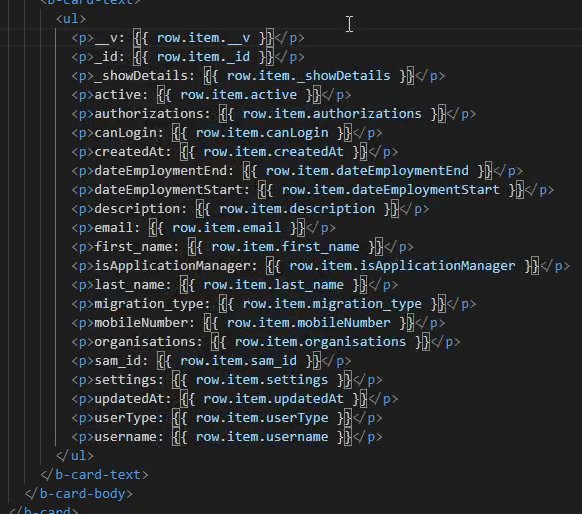
my text editor
Every meeting you make
Every keyboard you break
Every note you take
I’ll be storing it for you
Well that was fun! And indeed: a big portion of my professional daily business is taking place in a text editor taking notes and scribbling ideas and thoughts.
I’ve tried many things but the only way that resonated with me was taking notes in Markdown in a text editor that supports markdown. Currently that editor is Atom.io. Mainly because it is not in the way and quite portable. Runs on Linux, Windows, MacOS.

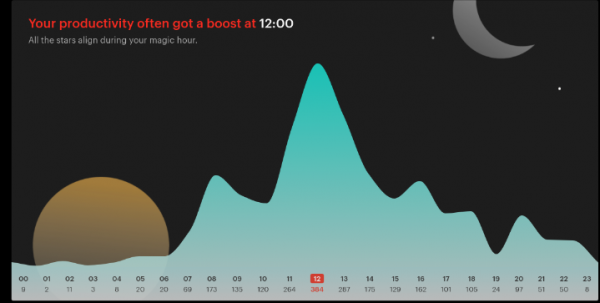
This way – I just took a count – I noted down 364.416 words in the last 1.5 years on my current job (equals to about 46 hours of average speed reading…).
Along side those simple text notes and bullet lists I am doing very simple tables as well as ASCII scribbles in Markdown as well. With the right tools it’s extremely easy and much faster than booting up the Powerpoint or worse.
When you have all in Markdown you then can freely stylesheet away and convert to handy PDF files as well. All even with embedded images if you so desire.
But even if you sit on that treasure trove of Markdown there comes the time when you wish you could convert your scribbles to graphics. Even if it is for the sole reason to not have to draw it again for that fancy Powerpoint slide deck.
You’ve got multiple options to accomplish this:
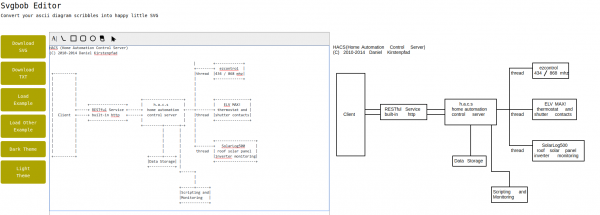
svgbob is at first a command line tool that got a recent level-up with a proper web-frontend:
When given Markdown it creates graphics. In the picture above the input is on the left and the svgbob output on the right (as SVG).
Markdeep is the alternative. Which of both work for your case depends on that specific case. Knowing and using both properly is the best way.
ポカヨケ
Poka-yoke (ポカヨケ, [poka yoke]) is a Japanese term that means “mistake-proofing” or “inadvertent error prevention“. A poka-yoke is any mechanism in any process that helps an equipment operator avoid (yokeru) mistakes (poka). Its purpose is to eliminate product defects by preventing, correcting, or drawing attention to human errors as they occur.[1] The concept was formalised, and the term adopted, by Shigeo Shingo as part of the Toyota Production System.[2][3] It was originally described as baka-yoke, but as this means “fool-proofing” (or “idiot-proofing“) the name was changed to the milder poka-yoke.
https://en.m.wikipedia.org/wiki/Poka-yoke
how do you organize your tasks?
For about 2 years now I am using Todoist as my main task management / todo-list service.
This lead to a lot of interesting statistics and usage patterns as this service seems to integrate oh-so-nicely into a lot of daily tasks.
What kind of integration is it? Glad you asked!
At first we were using all sorts of different ways to manage task lists across the family with the main lists around everything evolved being the personal tasks and todos of each family member as well as the obvious groceries shopping list.
We’ve been happy customers of Wunderlist before but then Microsoft bought it and announced they will shut it down soon and replace it with “Todo” out of Office 365. Not being an Office 365 customer did lead to a dead-end on this path.
And then Amazon Alexa showed up and we wanted to naturally use those assistants around the house to add things to shopping and todo lists right away. Unfortunately neither Wunderlist nor the intermediate solution Toodledo were integrated with Alexa.
Then there suddenly was a window of opportunity We wanted Alexa integration and at least all the features we knew from Wunderlist and Toodledo and Todoist delivered right out of the box.
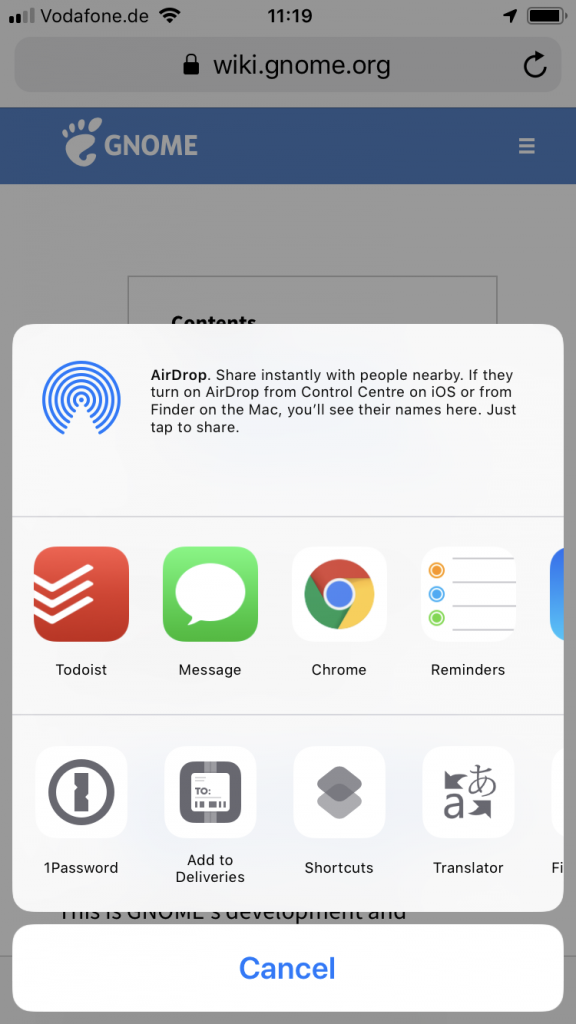
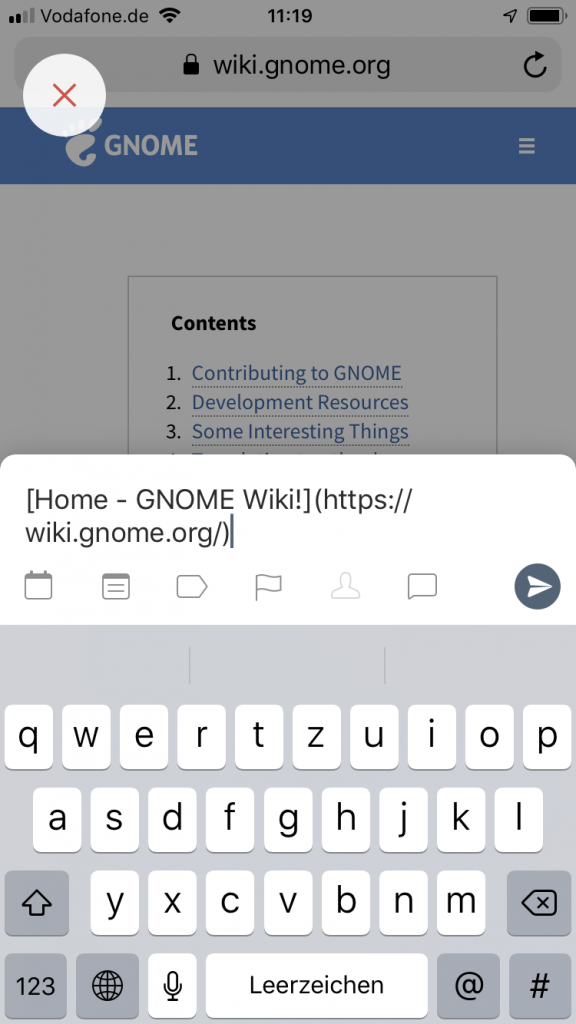
It takes todos and shopping items from Alexa, through the website, through Apps, Siri can use it and in general it’s well integrated with lots of services around. You can even send it eMails! Also we’ve never experienced syncing issues whatsoever.
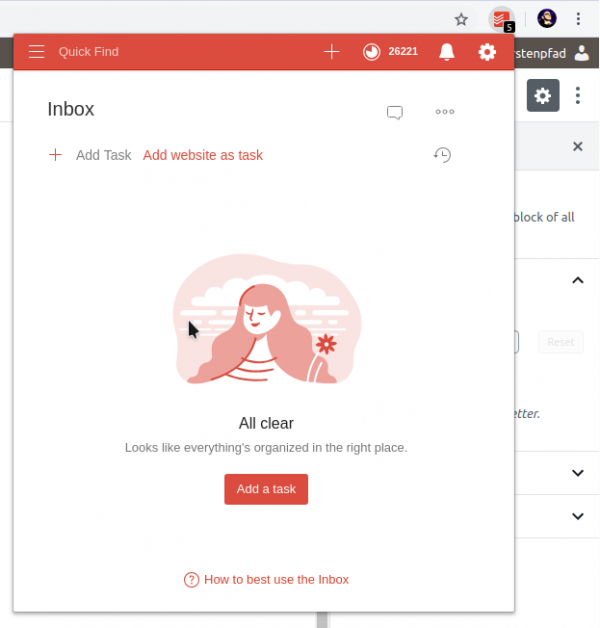
And it’s the little things that really make a difference. Like that Chrome browser integration above.
You see that “Add website as task”? Yes it does exactly what you would expect. Within Chrome and two clicks you’ve added the current website URL and title as a task to any of your lists in Todoist. I’ve never been a fan of favourites / bookmarks in browsers. Because I usually do not store any history or bookmarks for longer. But I always need to add that website to a list to work through later the day. I used to send myself eMails with those links but with this is a much better solution to keep track of those links and not have them pile up over a long time.
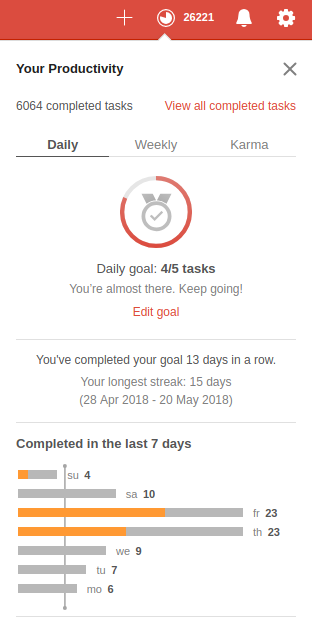
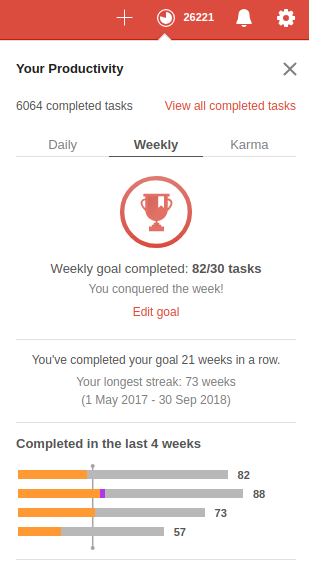
What’s also very nice is the way Todoist generates statistics and tracks your progress over time. There’s a system in Todoist called “Karma”.
Which allows you to marvel at your progress and sun yourself in the immense productivity you’ve shown.
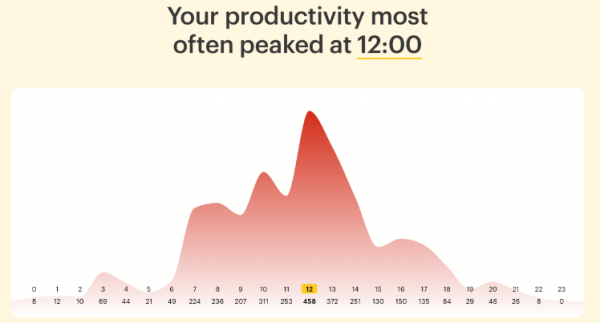
But hey – there’s actual value coming from this. Like if you do it for a year or two you get such nice statistics which show how you did structure your day and how you might be able to improve. Look at a simple yearly graph of how many tasks have been completed at specific times of the day.
So when most people in the office spend their time on lunch breaks I usually complete the most tasks from my task list. Also I am quite early in “before the crowd” and it shows. Lots of stuff done then.
And improvements also show. On a yearly base you can see for example how many tasks you did postpone / re-schedule when. Like those Mondays which are currently the days most tasks get postponed. What to do about that?
bringing the thinclient back
I had to solve a problem. The problem was that I did not wanted to have the exact same session and screen shared across different work places/locations simultaneously. From looking at the same screen from a different floor to have the option to just walk over to the lab-desk solder some circuits together and have the very same documents opened already and set on the screens over there.
One option was to use a tablet or notebook and carry it around. But this would not solve the need to have the screen content displayed on several screens simultaneously.
Also I did not want to rely on the computing power of a notebook / tablet alone. Of course those would get more powerful over time. But each step would mean I would have to purchase a new one.
Then in a move of desperation I remembered the “old days” when ThinClients used to be the new-kid in town. And then I tried something:
I just recently had moved all house server infrastructure over to Linux and Docker. So what would keep me from utilizing the computing power of that one beefy server in the basement to host all of my desktop needs?
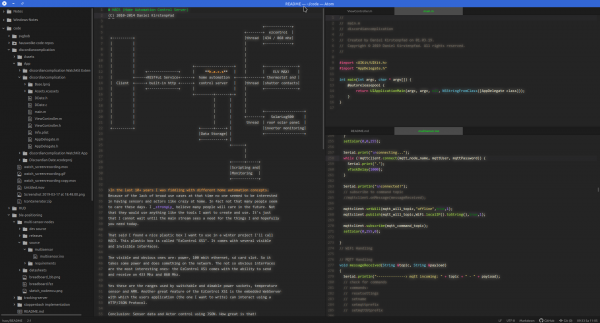
It turns out: Nothing really. Docker is well prepared to host desktop environments. With a bit of tweaking and TigerVNC Xvnc I was able to pre-configure the most current Ubuntu to start my preferred Mate desktop environment in a container and expose it through VNC.
If you wanted to replicate this I would recommend this repository as a starting point.
Even better I found that the RaspberryPi single board computers come with a free pre-licensed and accelerated version of RealVNC.
So I took one of those RaspberryPis, booted up the Raspbian Desktop lite and connected to the dockers VNC port. It all worked just like that.
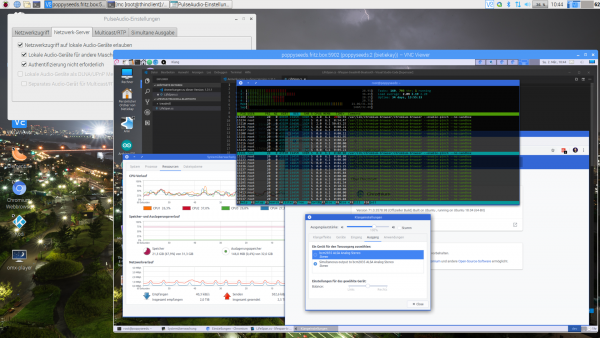
The screenshot above holds an additional information for you. I wanted sound! Video works smooth up to a certain size of the moving video – after all those RaspberryPis only come with sub Gbit/s wired networking. But to get sound working I had to add some additional steps.
First on the RaspberryPI that you want to output the sound to the speakers you need to install and set-up pulseaudio + paprefs. When you configure it to accept audio over the network you can then configure the client to do so.
In the docker container a simple command would then redirect all audio to the network:
pax11publish -e -S thinclient
Just replace “thinclient” with the ip or hostname of your RaspberryPI. After a restart Chrome started to play audio across the network through the speakers of the ThinClient.
Now all my screens got those RaspberryPIs attached to them and with Docker I can even run as many desktop environments in parallel as I wish. And because VNC does not care about how many connections there are made to one session it means that I can have all workplaces across the house connected to the same screen seeing the same content at the same time.
And yes: The UI and overall feel is silky smooth. And since VNC adapts to some extend to the available bandwidth by changing the quality of the image even across the internet the VNC sessions are very much useable. Given that there’s only 1 port for video and 1 port for audio it’s even possible to tunnel those sessions across to anywhere you might need them.
work and walk
Working in the IT industry requires us to spend copious amounts of time focused on our screens mostly sitting at our desks. But this does not have to be that way.
For me sitting down for long times creates a lot of unwanted effects and essentially leads to me not being able to focus anymore properly.
In 2015 my wife and I attacked that “health problem” as a team. And in the 12 months until 2016 we both lost 120 kg / 260lbs added up together in body weight and completely changed the way we deal with food and sport.
With that I also changed the way I work. Sitting down was from now on the exception.
Coincident with this lifestyle change my then-employer Rakuten rolled out it’s then new workplace concept and everyone got great electric stand-up desks that allowed you to change the height up and down effortlessly.
When I started with SIEMENS of course their workplace concept included standing desks as well!
For those times I am working from home one of the desks is equipped with a standing desk with an additional twist.

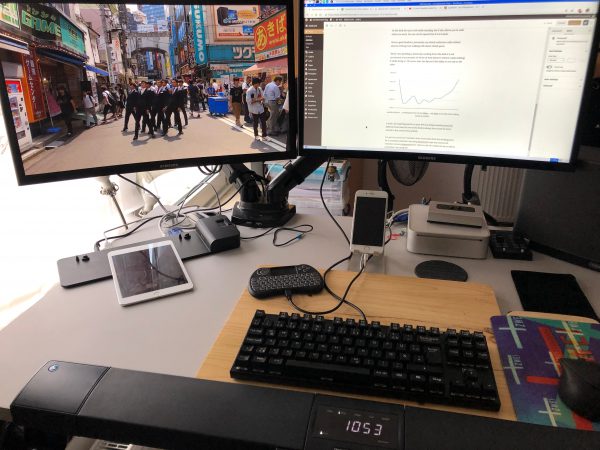
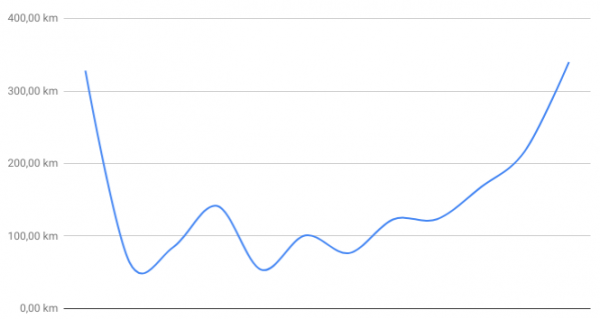
So this desk let’s you work while standing. But it also allows you to walk while you work. You can set the speed from 0 to 6.4 km/h.
Given a good headset I personally can attend conference calls without anyone noticing I am walking with about 4 km/h paces.
When I am spending a whole day working from this desk it is not uncommon to accumulate 25-40 km of total distance without really noticing it while doing so. Of course: later the day you’ll feel 40km in one way or the other

It took a bit of getting used to as your feet are doing something entirely different from what the rest of the body is doing. But at least for me it started to feel natural very quickly.
I’ve put two curved 24″ monitors onto it and aside from the docking ports for a company notebook I am using thinclients to get my usual work machines screens teleported there. There’s a bit of a media set-up as well as sometimes I am using one of the screens for watching videos.

For those now interested in the purchase of such a great walking desk: I can only recommend doing so! But be aware of some thoughts:
There are not a lot of vendors of such appliances. And those vendors are not selling a lot of them. This means: be ready for a € 1000+ purchase and be ready to shell out some good money on extended warranties.
My first desk + treadmill was replaced 3 times before. It was LifeSpans first generation of treadmill desks and it just kept exploding. I actually had glowing sparks of fire spitting out of the first generation treadmill.
I’ve returned it for no money loss and waited for the second generation. This current, second generation of LifeSpan treadmill desks is really doing it for me for longer than the first generation ever had without breaking. Looking at the use of the device I would see it as a purchase over 5 years. After 5 years of actual and consistent use I wouldn’t be overly annoyed if the mechanical parts of the appliance would stop working. I am not expecting such a device to live much longer anyhow.
Energy consumption wise it’s quite impressive how much energy this thing consumes. I wasn’t quite expecting those levels. So here’s for you to know:
So just around 500 Watts when in use. The 65W base load is the monitors and computers on top.

I can only recommend to try something like this out. Unfortunately it’s quite hard to find a place to try it out. At least I was not able to try before buy.
But then again I could answer your questions if you had any.
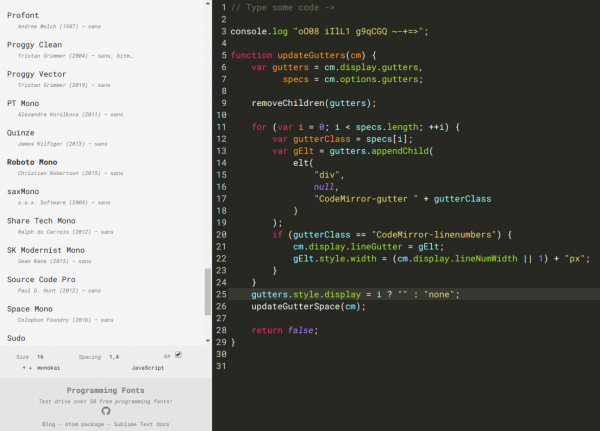
fonts for your programming needs
We are looking at our screens more and more time of the day and most of that time we are reading or writing text. Text needs to look pretty for our eyes not to get sore – apart from the obvious “being able to tell what letter that is” there is a big portion of personal taste and preference when it comes to the choice of the font.
Most of the texts I am writing benefit from monospaced fonts.
This blog celebrates monospaced fonts for programming.
programmingfonts.org/about
So many fonts have popped up in recent years.
Of course there’s a nice page available that previews the fonts right in your browser:
blockchain
I think I’ve found a legitimate application for a blockchain. I think.
“making your home smarter” – use case #12 – How much time do I have until…?
Did you notice that most calendars and timers are missing an important feature. Some information that I personally find most interesting to have readily available.
It’s the information about how much time is left until the next appointment is coming up. Even smartwatches, which should should be jack-of-all-trades in regards of time and schedule, do not display the “time until the next event”.
Now I came across this shortcoming when I started to look for this information. No digital assistant can tell me right away how much time until a certain event is left.
But the connected house also is based upon open technologies, so one can add these kind of features easily ourselves. My major use cases for this are (a) focussed work, plan quick work-out breaks and of course making sure there’s enough time left to actually get enough sleep.
As you can see in the picture attached my watch will always show me the hours (or minutes) left until the next event. I use separate calendars for separate displays – so there’s actually one for when I plan to get up and do work-outs.
Having the hours left until something is supposed to happen at a glance – and of course being able to verbally ask through chat or voice in any room of the house how long until the next appointment gives peace of mind :-).
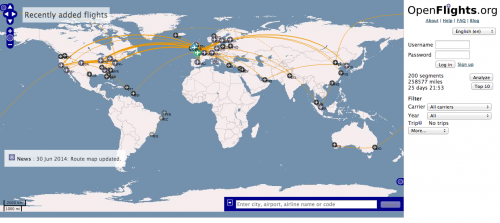
Map, Search and Filter flights all around the world
“OpenFlights is a tool that lets you map your flights around the world, search and filter them in all sorts of interesting ways, calculate statistics automatically, and share your flights and trips with friends and the entire world (if you wish). It’s also the name of the open-source project to build the tool.”
Source: http://openflights.org/
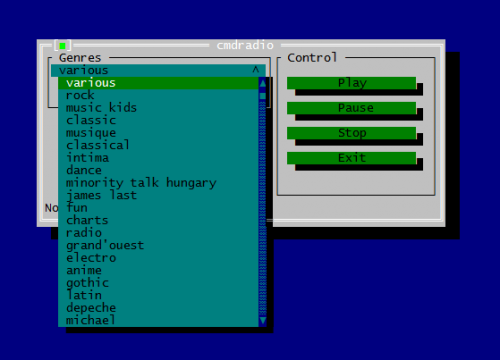
blast from the past: a Console Framework for .NET
“Console framework is cross-platform toolkit that allows to develop TUI applications using C# and based on WPF-like concepts.”
Source 1: http://en.wikipedia.org/wiki/Text-based_user_interface
Source 2: https://github.com/elw00d/consoleframework
Source 3: http://elw00d.github.io/consoleframework/
Nitrous – full IDE in your browser – with Collaboration!
“Nitrous is a backend development platform which helps software developers save time by cutting out the repetitive parts of creating development environments and automating them.
Once you create your first development environment, there are many features which will make development easier.”

So what you’re getting is:
- a virtual machine operated for you and set-up with a single click
- A full-featured IDE in your browser
- Code-Collaboration by inviting others to edit your project
- a debugging environment in which you can test-run and work with your code
Here are some screenshots to get you a feel for it:
Source: https://www.nitrous.io/
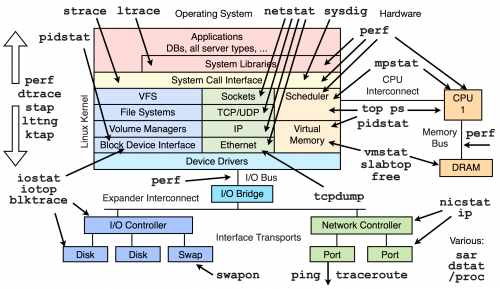
Scaling Linux: Perfomance Tools and Measurements
If you ever experienced a missmatch between the performance you expected from a server or application running on Linux you probably started to debug your way into it why the applications performance is not on the expected levels.
With Linux being very mature you get an enormous amounts of helpers and interfaces to debug the performance aspects of the operating system and the applications.
Want to see proof? Here – a map of almost all the thingies and interfaces you got:
Thankfully Brendan Gregg put together a page with videos and further links to drill into those interfaces and methods above.
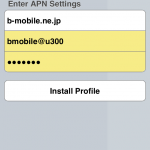
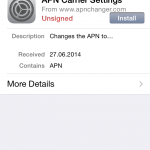
APN Changer for iOS – when you’re abroad and in need of different mobile provider settings
When traveling you might find yourself in the situation that you get a new SIM card into your iPhone and it’ll start and do it’s automatic magic for you. And eventually you well end up with the right provider settings by default.
But there are some cases when it picks the wrong provider settings. Like in my case. It picked NTT docomo in Japan with the default NTT docomo settings. In my case I was using a reseller for NTT (as described here) and that demanded different provider settings to work.
Unfortunately in all it’s wisdom the iPhone did not allow me to set the carrier settings. It just displayed the “Automatic” choice. So I went to the APN Changer website, entered the settings and installed a custom provider setting to my device. This works without any Jailbreak with iPhones without SIM Lock.
Source: m.apnchanger.org
Tokyo Trip ahead
MOSH (Mobile Shell) – fixing SSH for everyone
How many times did you experience a connection loss on your terminal window in the last week? Yeah I know – like everytime you close the lid of your notebook and move to a different place. So like a dozen times every day.
And everytime you reconnect to your servers and you use things like screen to keep your terminals open and your programs running while you’re disconnected.
On the other hand – did you ever curse the internet gods while you tried to do a very important check or bugfix to a machine whilst on a train or mobile roaming network? It’s not what I would call fun-times. When there are no constant disconnects the lag is just infuriating. MOSH also solves this since it’s predicting and responding way faster then vanilla SSH. Your terminal becomes useable again!
So there’s now MOSH to the rescue:
Remote terminal application that allows roaming, supports intermittent connectivity, and provides intelligent local echo and line editing of user keystrokes.
Mosh is a replacement for SSH. It’s more robust and responsive, especially over Wi-Fi, cellular, and long-distance links.
Mosh is free software, available for GNU/Linux, FreeBSD, Solaris, Mac OS X, and Android.
[youtube]http://www.youtube.com/watch?v=XsIxNYl0oyU[/youtube]
Install it on your servers and your clients and never lose a connection again.
Source 1: http://www.gnu.org/software/screen/
Source 2: http://mosh.mit.edu
On-Screen OCR – helps you when all you get is an image…
“You want to extract one paragraph of text from a pdf your coworker sent you? One quote from your professor’s presentation? A couple of code lines from this tutorial clip on your favourite movie platform? It’s just one hotkeypress away. OCR everything on the fly.
Condense is the product of many frustating years of using overly complicated OCR software. “Take a screenshot, boot up your OCR suite, select the area you want to extract, select an output file…” Oftentimes typing out is faster than walking through this procedure.”
[youtube]http://www.youtube.com/watch?v=hLqVLplAD8w[/youtube]
Source 1: http://www.condenseapp.com/
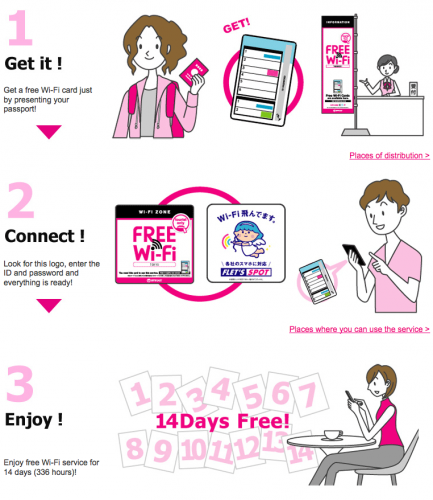
when in Japan – get free Wifi
On a trip in Japan and feeling disconnected? There’s a lot of Wifi around and some of it is free:

Source 1: http://flets.com/freewifi/service.html
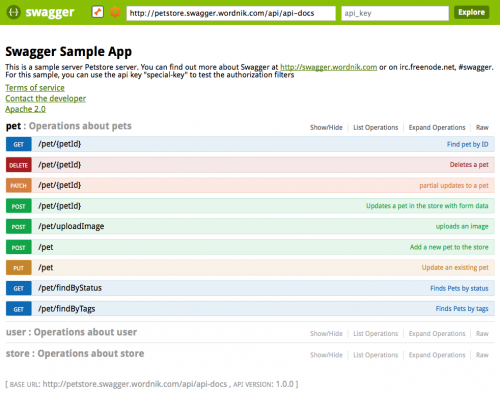
document your REST interfaces with style: Swagger
“Swagger is a specification and complete framework implementation for describing, producing, consuming, and visualizing RESTful web services. The overarching goal of Swagger is to enable client and documentation systems to update at the same pace as the server. The documentation of methods, parameters, and models are tightly integrated into the server code, allowing APIs to always stay in sync. With Swagger, deploying managing, and using powerful APIs has never been easier.”
Source 1: https://helloreverb.com/developers/swagger
Source 2: https://github.com/wordnik/swagger-core
Source 3: http://petstore.swagger.wordnik.com/#!/pet